软件大小:1.95M
软件语言:简体中文
软件授权:免费软件
软件类别:网页浏览
软件等级:
更新时间:2023-11-25
官方网站:
应用平台:Win2003,WinXP,Win7,Win8,Win10
- 软件介绍
- 软件截图
- 下载地址
vue.js devtools 插件是一款非常好用的Vue.js调试器。该插件支持在谷歌、360、火狐等浏览器上使用,目前推出了全新的6.0版本,安装之后,可以在浏览器开发者工具下调试代码,免费下载,欢迎体验。

【安装教程】
一、chrome插件使用方法
1、你可以从chrome应用商店里找到Vue.js devtools插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Vue.js devtools下载地址。
2、离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
3、下载Vue.js devtools的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
4、点击“添加拓展程序”完成安装。
5、Vue.js devtool插件安装后无法使用,出现提示“vue.js not detected”,这时我们可以使用下面的方法:
第一,我们需要找到Vue.js devtool插件的安装目录。(如果真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。)不同操作系统中chrome插件安装位置不同,比如win8系统中chrome插件的安装位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd
第二,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。
将mainfest.json中代码persistent:false,修改成persistent:true。
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。
第三,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:
最后,重启一下你的vue项目应该就可以使用了。
二、源代码安装方法
1、在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools。
2、下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。
3、编译完成后,目录结构如下:
修改shells-chrome目录下的mainifest.json 中的persistant为true:
4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式
然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。
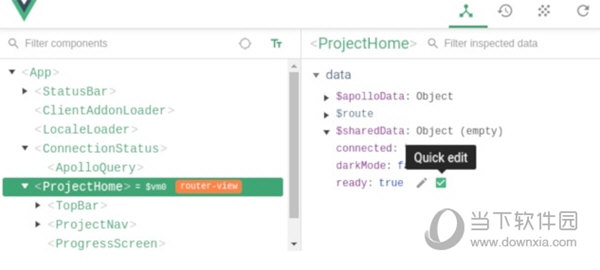
5、打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
发现vue.js is not detected ,可以调整一下webpack.config.js的代码:
最后,重启一下你的vue项目应该就可以使用了。
小结:Vue.js devtool插件安装后出现提示“vue.js not detected”的问题,首先在扩展程序中选择开发者模式,打开插件的安装目录,将mainifest.json 中的persistant为true,如果还不行就调整一下webpack.config.js的代码,最后重启vue项目就可以使用。
- 本类推荐
- 本类排行
- 1vue.js devtools 插件 V6.0.0.21 最新免费版
- 2Axure RP Extension for Chrome V0.6.3 最新免费版
- 3音频大盗酷小子 V2018.12.16 最新免费版
- 4傲游浏览器绿色免安装版 32位 V6.1.3.1300 便携版
- 5WinPcap(封包抓取工具) V4.1.3 英文正式版
- 6Shazam(听歌识曲插件) V0.1.3 Chrome版
- 7Hitomi(网页下载器) V1.0 Chrome版
- 8Text Mode(网页颜色模式插件) V0.5.0 Chrome版
- 9豆瓣电影划词搜索助手 V1.0 Chrome版
- 10New Tab Studio(自定义标签页插件) V3.2.2 Chrome版
- 热门软件
- 热门标签








 萌侠挂机(无限盲盒)巴兔iPhone/iPad版
萌侠挂机(无限盲盒)巴兔iPhone/iPad版 新塔防三国-全民塔防(福利版)巴兔安卓折扣版
新塔防三国-全民塔防(福利版)巴兔安卓折扣版 皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版
皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版 异次元主公(SR战姬全免)巴兔iPhone/iPad版
异次元主公(SR战姬全免)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔安卓版
火柴人归来(送兔年天空套)巴兔安卓版 大战国(魂环打金大乱斗)巴兔安卓版
大战国(魂环打金大乱斗)巴兔安卓版 世界异化之后(感性大嫂在线刷充)巴兔安卓版
世界异化之后(感性大嫂在线刷充)巴兔安卓版 云上城之歌(勇者之城)巴兔安卓折扣版
云上城之歌(勇者之城)巴兔安卓折扣版 武动六界(专属定制高返版)巴兔安卓折扣版
武动六界(专属定制高返版)巴兔安卓折扣版 主公带我飞(打金送10万真充)巴兔安卓版
主公带我飞(打金送10万真充)巴兔安卓版 龙神之光(UR全免刷充)巴兔安卓版
龙神之光(UR全免刷充)巴兔安卓版 风起苍岚(GM狂飙星环赞助)巴兔安卓版
风起苍岚(GM狂飙星环赞助)巴兔安卓版 仙灵修真(GM刷充1元神装)巴兔安卓版
仙灵修真(GM刷充1元神装)巴兔安卓版 绝地枪王(内玩8888高返版)巴兔iPhone/iPad版
绝地枪王(内玩8888高返版)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔iPhone/iPad版
火柴人归来(送兔年天空套)巴兔iPhone/iPad版 世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版
世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版 大战国(魂环打金大乱斗)巴兔iPhone/iPad版
大战国(魂环打金大乱斗)巴兔iPhone/iPad版 主公带我飞(打金送10万真充)巴兔iPhone/iPad版
主公带我飞(打金送10万真充)巴兔iPhone/iPad版