更多下载地址
prepros(前端开发工具)
软件大小:173.47M
软件语言:简体中文
软件授权:免费软件
软件类别:编程开发
软件等级:
更新时间:2024-01-06
官方网站:
应用平台:Windows11,Windows10,Windows8,Windows7
- 软件介绍
- 软件截图
- 合集推荐
- 下载地址
Prepros是一款用于Web开发的前端工具,旨在简化和提升开发流程的效率。它可以自动处理和优化HTML、CSS和JavaScript文件,并提供了实时的预览和浏览器同步功能。
Prepros支持各种预处理器和编译器,如Sass、Less、Stylus、CoffeeScript和TypeScript。它能够自动监测文件的更改,并即时重新编译和刷新浏览器,让开发人员能够实时查看修改的效果。
除了编译和预处理功能,Prepros还提供了其他有用的特性。它支持CSS和JavaScript的压缩和优化,以最大程度地减小文件的大小和提升网页的加载速度。同时,它还能够自动添加浏览器前缀,以确保网页在不同浏览器上的兼容性。
Prepros还提供了实时的错误检查和调试工具,帮助开发人员及时发现和修复代码中的问题。它还支持多个设备和浏览器的同步预览,使开发人员能够在不同平台上实时查看和测试网页的响应式设计和布局。
总结来说,Prepros是一款功能强大的前端开发工具,提供了编译、优化、预览和同步等多种功能。它能够大幅提升Web开发的效率,帮助开发人员更轻松地处理和管理前端项目的各种需求。有需要的朋友可以下载看看哦。

2、无依赖:你只要安装Prepros即可,无需安装Sass和Compass。
3、灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:Prepros会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,Prepros将会自动报告错误。
Prepros可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等。
2、突出错误
忘记黑屏上有数百万的不可读错误,突出你关注的错误。
3、实时重新加载
每次在代码编辑器中保存文件时,Prepros会自动重新加载浏览器。
4、缩小和优化
Prepros可以通过一键点击来简化和优化CSS,javascript和图像。
JS连接:连接并组合JavaScript文件以减少http请求。
文件缩小:轻松简化和Uglify文件,以减少带宽和加载时间。
图像优化:无损地优化图像以减少带宽和加载时间。
5、网络预览
Prepros内置服务器,可以帮助您在多个设备(如手机和平板电脑)中预览您的网站。
6、浏览器同步
Prepros可以跨多个设备同步浏览器,以便于测试。
滚动同步:跨浏览器同步滚动实时。没有复杂的设置。
点击同步:实时同步点击和其他鼠标事件。
表单同步:实时地同步用户输入,如表单和其他键盘事件。
7、远程检查
Prepros拥有Chrome DevTools,如检查员,用于远程检测和调试设备。
8、构建和部署
Prepros可以导出准备好部署的文件,也可以通过FTP或SFTP上传所有文件。
简单地拖放一个文件夹到prepro窗口来添加新项目。
2、过滤不必要的文件夹和文件
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。
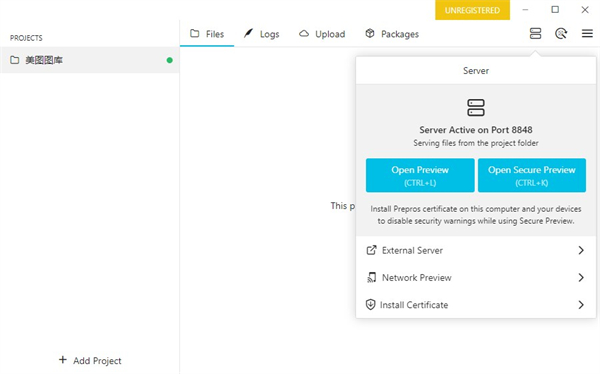
3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。
4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。

prepros(前端开发工具)特点
1、编译简单:Prepros可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown。2、无依赖:你只要安装Prepros即可,无需安装Sass和Compass。
3、灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:Prepros会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,Prepros将会自动报告错误。
功能特色
1、编译一切Prepros可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等。
2、突出错误
忘记黑屏上有数百万的不可读错误,突出你关注的错误。
3、实时重新加载
每次在代码编辑器中保存文件时,Prepros会自动重新加载浏览器。
4、缩小和优化
Prepros可以通过一键点击来简化和优化CSS,javascript和图像。
JS连接:连接并组合JavaScript文件以减少http请求。
文件缩小:轻松简化和Uglify文件,以减少带宽和加载时间。
图像优化:无损地优化图像以减少带宽和加载时间。
5、网络预览
Prepros内置服务器,可以帮助您在多个设备(如手机和平板电脑)中预览您的网站。
6、浏览器同步
Prepros可以跨多个设备同步浏览器,以便于测试。
滚动同步:跨浏览器同步滚动实时。没有复杂的设置。
点击同步:实时同步点击和其他鼠标事件。
表单同步:实时地同步用户输入,如表单和其他键盘事件。
7、远程检查
Prepros拥有Chrome DevTools,如检查员,用于远程检测和调试设备。
8、构建和部署
Prepros可以导出准备好部署的文件,也可以通过FTP或SFTP上传所有文件。
使用方法
1、添加项目简单地拖放一个文件夹到prepro窗口来添加新项目。
2、过滤不必要的文件夹和文件
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。
3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。
4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。
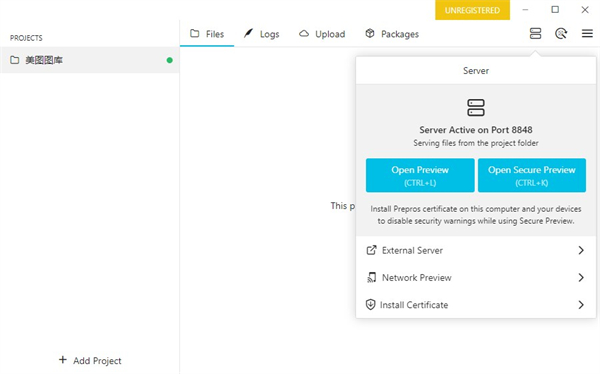
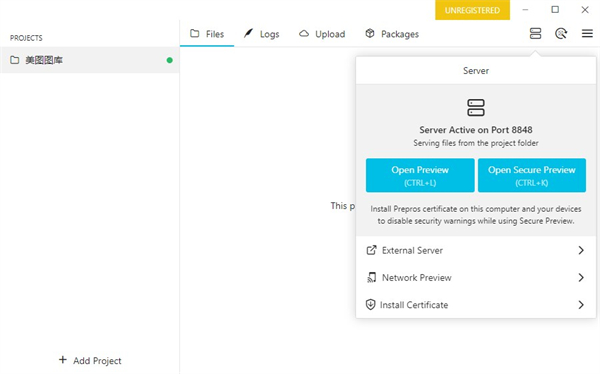
软件截图
关 键 词:









 萌侠挂机(无限盲盒)巴兔iPhone/iPad版
萌侠挂机(无限盲盒)巴兔iPhone/iPad版 新塔防三国-全民塔防(福利版)巴兔安卓折扣版
新塔防三国-全民塔防(福利版)巴兔安卓折扣版 皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版
皓月屠龙(超速切割无限刀)巴兔iPhone/iPad版 异次元主公(SR战姬全免)巴兔iPhone/iPad版
异次元主公(SR战姬全免)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔安卓版
火柴人归来(送兔年天空套)巴兔安卓版 大战国(魂环打金大乱斗)巴兔安卓版
大战国(魂环打金大乱斗)巴兔安卓版 世界异化之后(感性大嫂在线刷充)巴兔安卓版
世界异化之后(感性大嫂在线刷充)巴兔安卓版 云上城之歌(勇者之城)巴兔安卓折扣版
云上城之歌(勇者之城)巴兔安卓折扣版 武动六界(专属定制高返版)巴兔安卓折扣版
武动六界(专属定制高返版)巴兔安卓折扣版 主公带我飞(打金送10万真充)巴兔安卓版
主公带我飞(打金送10万真充)巴兔安卓版 龙神之光(UR全免刷充)巴兔安卓版
龙神之光(UR全免刷充)巴兔安卓版 风起苍岚(GM狂飙星环赞助)巴兔安卓版
风起苍岚(GM狂飙星环赞助)巴兔安卓版 仙灵修真(GM刷充1元神装)巴兔安卓版
仙灵修真(GM刷充1元神装)巴兔安卓版 绝地枪王(内玩8888高返版)巴兔iPhone/iPad版
绝地枪王(内玩8888高返版)巴兔iPhone/iPad版 火柴人归来(送兔年天空套)巴兔iPhone/iPad版
火柴人归来(送兔年天空套)巴兔iPhone/iPad版 世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版
世界异化之后(感性大嫂在线刷充)巴兔iPhone/iPad版 大战国(魂环打金大乱斗)巴兔iPhone/iPad版
大战国(魂环打金大乱斗)巴兔iPhone/iPad版 主公带我飞(打金送10万真充)巴兔iPhone/iPad版
主公带我飞(打金送10万真充)巴兔iPhone/iPad版